حل مشكلة مسارات التنقل Breadcrumb الخاص بمدونات بلوجر واصلاح التحذير الخاص بـdata-vocabulary.org فى ادوات مشرفى المواقع
منذ ايام قليلة بدات تظهر مشكله مسارات التنقل فى موقع ادوات مشرفى المواقع والاساس فى المشكله او التحذير هو ان جوجل سوف تقوم بوقف الدعم لاداة مخططات البيانات المهيكلة "data-vocabulary.org" واستخدام مخططات schema.org للبيانات المهيكلة فقط وبالتالى يجب على اصحاب المواقع الانتقال من مخططات data-vocabulary.org الى مخططات schema.org ليتم اصلاح الخطا فى ادوات مشرفى المواقع .
اصلاح مشكلة data-vocabulary.org schema deprecated
قامت شركة جوجل باعطاء المستخدمين لمخططات data-vocabulare.org مهله قبل عمليه
عدم الدعم النهائيه والتى تنتهى فى يوم 6 من ابريل 2020 وبعدها لن تصبح ترميز
البيانات vocabulary.org مؤهلة للحصول على ميزة "التنقل" في بحث Google ولتكون
مؤهلا بعد هذا التاريخ ستحتاج استبدال الترميز الخاص بـdata-vocabulare.org الى
الترميز الخاص بـschema.org وكتحضير لهذه التغييرات بدأت جوجل باصدار تحذيرات
لاصحاب المواقع والمدونات على موقع Google Search Console للصفحات التى تستخدم
ترميز مخطط data-vocabulary.org حتى يتمكن المستخدمين من تحديد الصفحات التي
تستخدم هذا الترميز واستبدال علامة data-vocabulary.org بعلامة
schema.org بسهوله.
طريقة استبدال مسارات النتقل على مدونات بلوجر
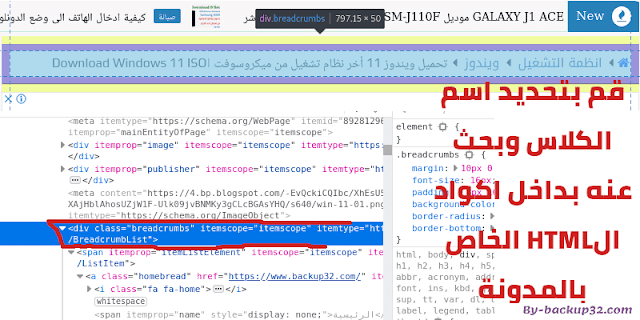
لكى تتمكن من استبدال ترميز مسارات التنقل سيتوجب عليك تحديد الكود القديم المتواجد على مدونتك باستخدام inspect element الخاص بالمتصفح لتحديد الكود الخاص بالـBreadcrumb المتواجد على مدونتك | اليك بعض الصور توضح ذالك .
بعد تحديد الكود فى داخل صفحة الـ HTML الان يمكنك حذفه من بداية وسم "b:if>" الى نهاية الوسم "<b:if/>" او يمكنك ان تجعله كومنت من خلال اضافة فى بدايته "--!>" وفى النهايه "<--" كما سيتم التوضيح فى الصوره التاليه :-
والان بعد حذف الكود القديم او جعلة كالكمنت لكى لا يعمل - الان نقوم باضافه الكود الجديد بترميز schema.org سيتم وضع الكود مع صوره للتوضيح كل ما عليك هو نسخ الكود الجديد واضافته مكان الكود القديم اذا قمت بحذفه - واضافته بعد الكود القديم اذا كنت قد قمت بجعله كالكومنت .
كود ترميز مسارات التنقل Breadcrumb بعلامة schema.org
<b:if cond='data:blog.pageType == "item"'>
<b:loop
values='data:posts' var='post'>
<b:if
cond='data:post.labels'>
<div class='breadcrumbs'
itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span
itemprop='itemListElement' itemscope='itemscope'
itemtype='https://schema.org/ListItem'>
<a class='homebread'
expr:href='data:blog.homepageUrl' itemprop='item' title='Home'><i
class='fa fa-home'/>
<span itemprop='name' style='display:
none;'>الرئيسية</span></a>
<meta content='1'
itemprop='position'/>
</span>
<i class='fa
fa-caret-left'/>
<b:loop index='num' values='data:post.labels'
var='label'>
<span itemprop='itemListElement'
itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a
expr:href='data:label.url + "?&max-results=16"'
expr:title='data:label.name' itemprop='item'>
<span
itemprop='name'>
<data:label.name/>
</span>
</a>
<meta
expr:content='data:num+2' itemprop='position'/>
</span>
<b:if
cond='data:label.isLast != "true"'>
<i
class='fa fa-caret-left'/>
</b:if>
</b:loop>
<i
class='fa fa-caret-left'/>
<span>
<data:post.title/>
</span>
</div>
</b:if>
</b:loop>
</b:if>
صوره للكود بعد اضافته للمدونه بعد الكود القديم - الكود القديم قد قمت بجعله كالكومنت.
الان يمكنك ارسال طلب حل المشكله فى موقع ادوات مشرفى المواقع وسوف يتم اصلاح المشكله واختفاء التحذيرات .
URL is available to Google, but has issues







لو قمت بنسخ هذا الكود ثم ذهبت لاداة الاختبار البيانات لوجدت ان به خطئين فى ((BreadcrumbList))
إرسال ردحذفالاول مطلوب إدخال قيمة للحقل position.
الثاني يجب تقديم واحد من name أو item.name.
كيف أحل هذا ....
حذفيجب تحديد "name" أو "item.name". (في "itemListElement")